
App.js
import { useState, useEffect } from 'react';
import Form from './Form';
import Table from './Table';
function App() {
const API_URL = 'https://jsonplaceholder.typicode.com/';
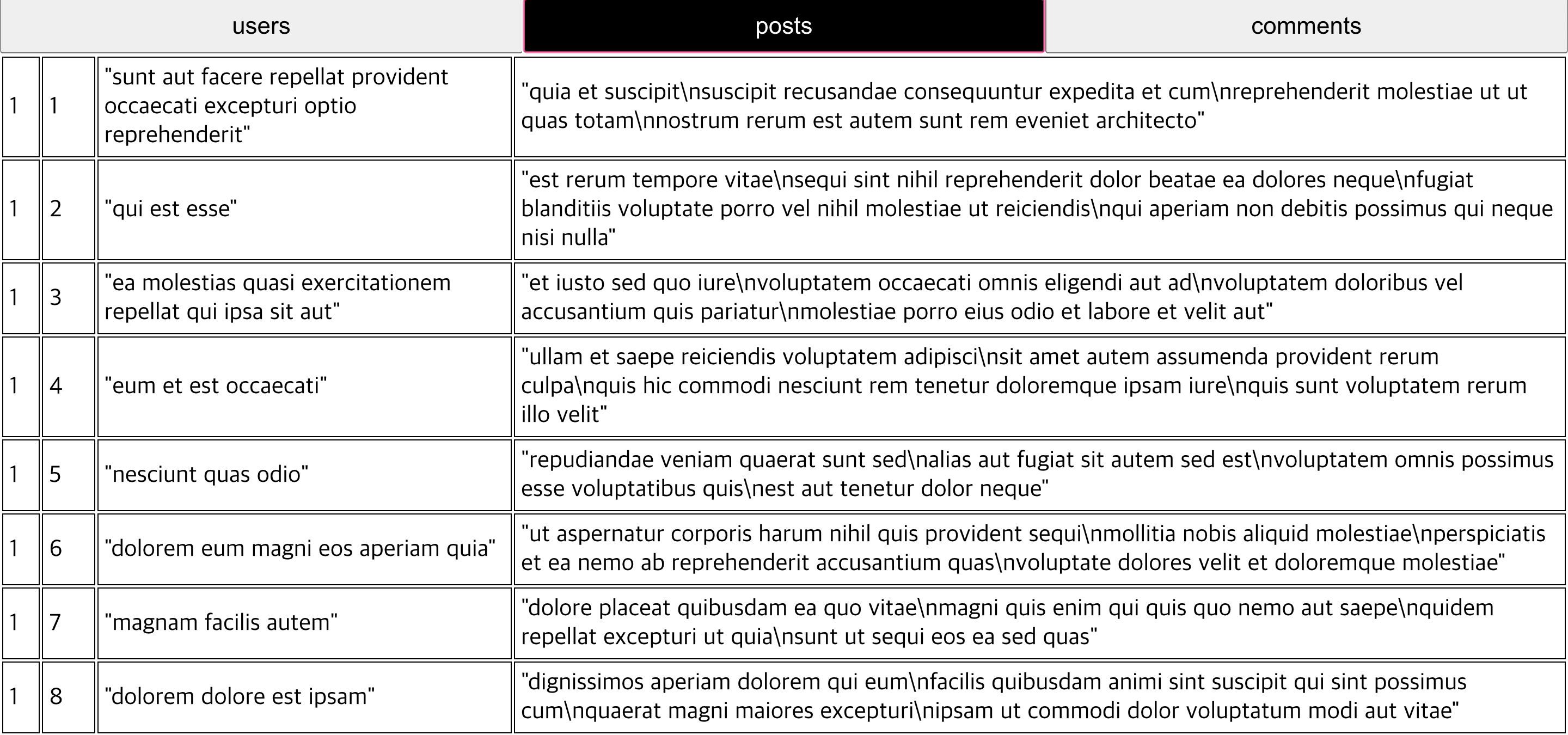
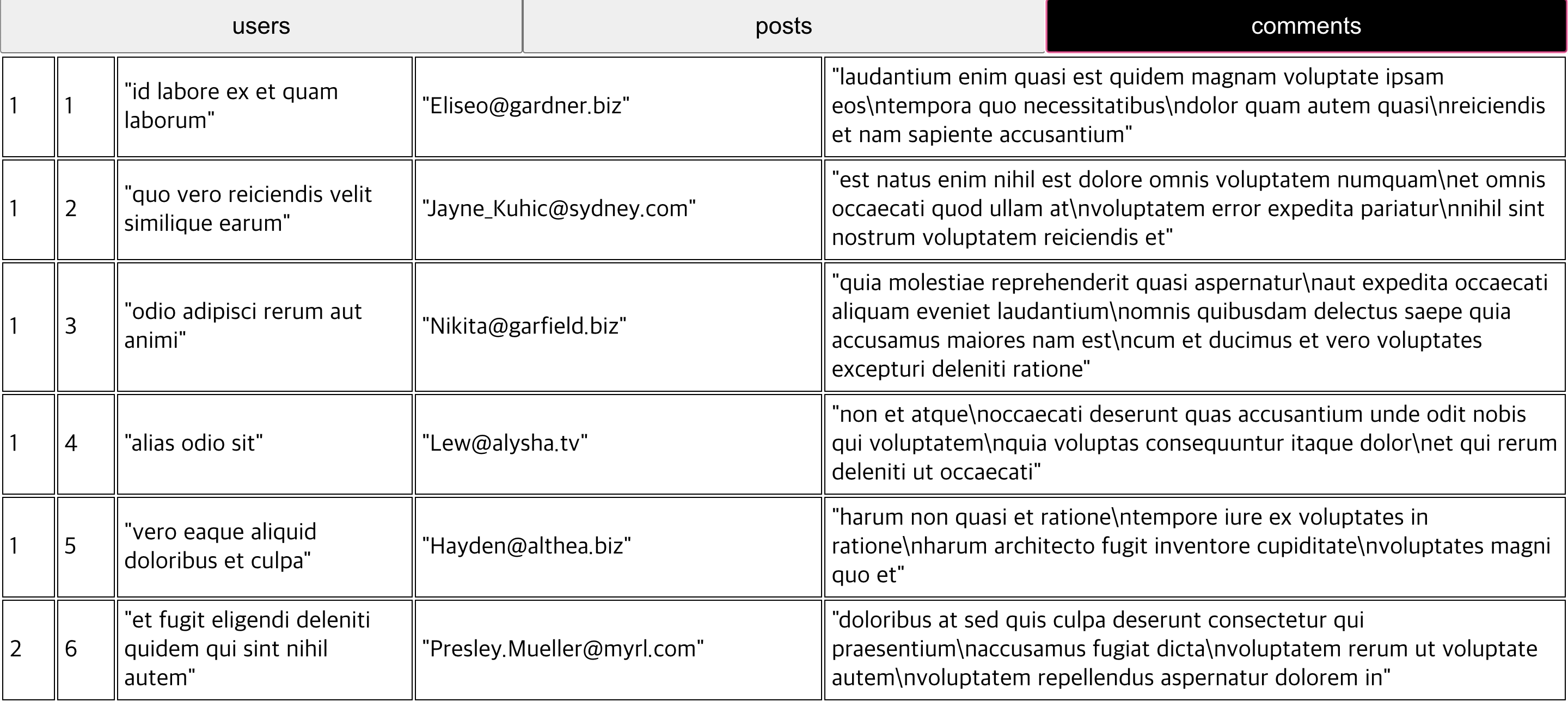
const [reqType, setReqType] = useState('users');
const [items, setItems] = useState([]);
useEffect(() => {
const fetchItems = async () => {
try {
const response = await fetch(`${API_URL}${reqType}`);
const data = await response.json();
setItems(data);
} catch (err) {
console.log(err);
}
}
fetchItems();
}, [reqType])
return (
<div className="App">
<Form reqType={reqType} setReqType={setReqType} />
<Table items={items} />
</div>
);
}
export default App;
1. useState
: reqType(데이터를 어떤 유형으로 요청할지를 결정), items(가져온 데이터를 저장하는 배열)라는 상태 변수를 선언
2. useEffect 훅
: 컴포넌트가 렌더링될 때마다 실행될 비동기 함수를 정의합니다.
2-1. fetchItems 함수
: fetch 함수를 사용하여 API에서 데이터를 가져오는 비동기 작업을 수행. 가져온 데이터는 response.json()을 통해 JSON 형태로 변환되고, 그 결과는 setItems를 통해 items 상태 변수에 저장.
2-2. useEffect 훅의 두 번째 인자로 reqType이 변경될 때마다 fetchItems 함수가 실행되도록 설정.
Form
import Button from "./Button"
const Form = ({ reqType, setReqType }) => {
return (
<form onSubmit={(e) => e.preventDefault()}>
<Button
buttonText="users"
reqType={reqType}
setReqType={setReqType}
/>
<Button
buttonText="posts"
reqType={reqType}
setReqType={setReqType}
/>
<Button
buttonText="comments"
reqType={reqType}
setReqType={setReqType}
/>
</form>
)
}
export default Form;
1. Form 컴포넌트는 reqType과 setReqType을 매개변수로 받는다.
2. onSubmit 이벤트에 대한 핸들러에서 e.preventDefault()를 호출하여 폼의 기본 동작을 막는다.
3. 버튼은 Button 컴포넌트를 사용하여 생성, 다른 buttonText와 함께 렌더링, 클릭 시 reqType을 해당 유형으로 설정하는 역할.
Button
const Button = ({ buttonText, reqType, setReqType }) => {
return (
<button
className={buttonText === reqType ? "selected" : null}
type="button"
onClick={() => setReqType(buttonText)}
>
{buttonText}
</button>
)
}
export default Button1. Button 컴포넌트는 buttonText, reqType, setReqType을 매개변수로 받는다.
2. 버튼 엘리먼트를 렌더링하며, buttonText와 reqType을 비교하여 선택된 상태인지 여부를 판단하여 스타일을 변경.
3. 버튼이 클릭되면 onClick 이벤트 핸들러가 실행, setReqType 함수를 호출하여 선택한 버튼의 buttonText 값을 reqType으로 설정.

Table
import Row from './Row';
const Table = ({ items }) => {
return (
<div className="table-container">
<table>
<tbody>
{items.map(item => (
<Row key={item.id} item={item} />
))}
</tbody>
</table>
</div>
)
}
export default Table
1. Table 컴포넌트는 items를 매개변수로 받아 테이블에 표시할 데이터 배열.
2. items.map을 사용하여 각 데이터 항목마다 <Row> 컴포넌트를 생성. 각 데이터 항목의 id를 key로 지정하고 item 프로퍼티로 실제 데이터를 전달.
3. 이렇게 생성된 <Row> 컴포넌트들이 <tbody> 내에 테이블 행으로 들어간다.
Row
import Cell from "./Cell";
const Row = ({ item }) => {
return (
<tr>
{Object.entries(item).map(([key, value]) => {
return (
<Cell key={key} cellData={JSON.stringify(value)} />
)
})}
</tr>
)
}
export default Row
1. Object.entries(item)을 사용하여 item 객체의 속성과 값을 반복하면서 각 셀을 렌더링.
2. 각 셀의 데이터를 Cell 컴포넌트에 전달하고, JSON.stringify 함수를 사용하여 값을 문자열로 변환하여 출력.
Cell
const Cell = ({ cellData }) => {
return (
<td>
{cellData}
</td>
)
}
export default Cell
각 셀에 표시될 데이터인 cellData를 매개변수로 받아 <td> 엘리먼트를 사용하여 데이터를 테이블 셀로 렌더링.

'React' 카테고리의 다른 글
| [React/리액트] 리액트 라우터 React Router 설치하고 시작하기 (0) | 2023.08.25 |
|---|---|
| [React/리액트] useEffect | 리액트 훅(Hook) 사용 방법 (0) | 2023.08.22 |
| [React/리액트] 색상 팔레트 프로그램 만들기 | CSS Color Names, Hex code (0) | 2023.08.21 |
| [React/리액트] 검색기능을 추가한 Todo List 만들기 | SearchItem, App.js (0) | 2023.08.21 |
| [React/리액트] 검색기능을 추가한 Todo List 만들기 - 컴포넌트 모음 | ItemList, AddItem, LineItem (0) | 2023.08.21 |



