반응형

css를 header / main / footer 로 나누어 작업했다.
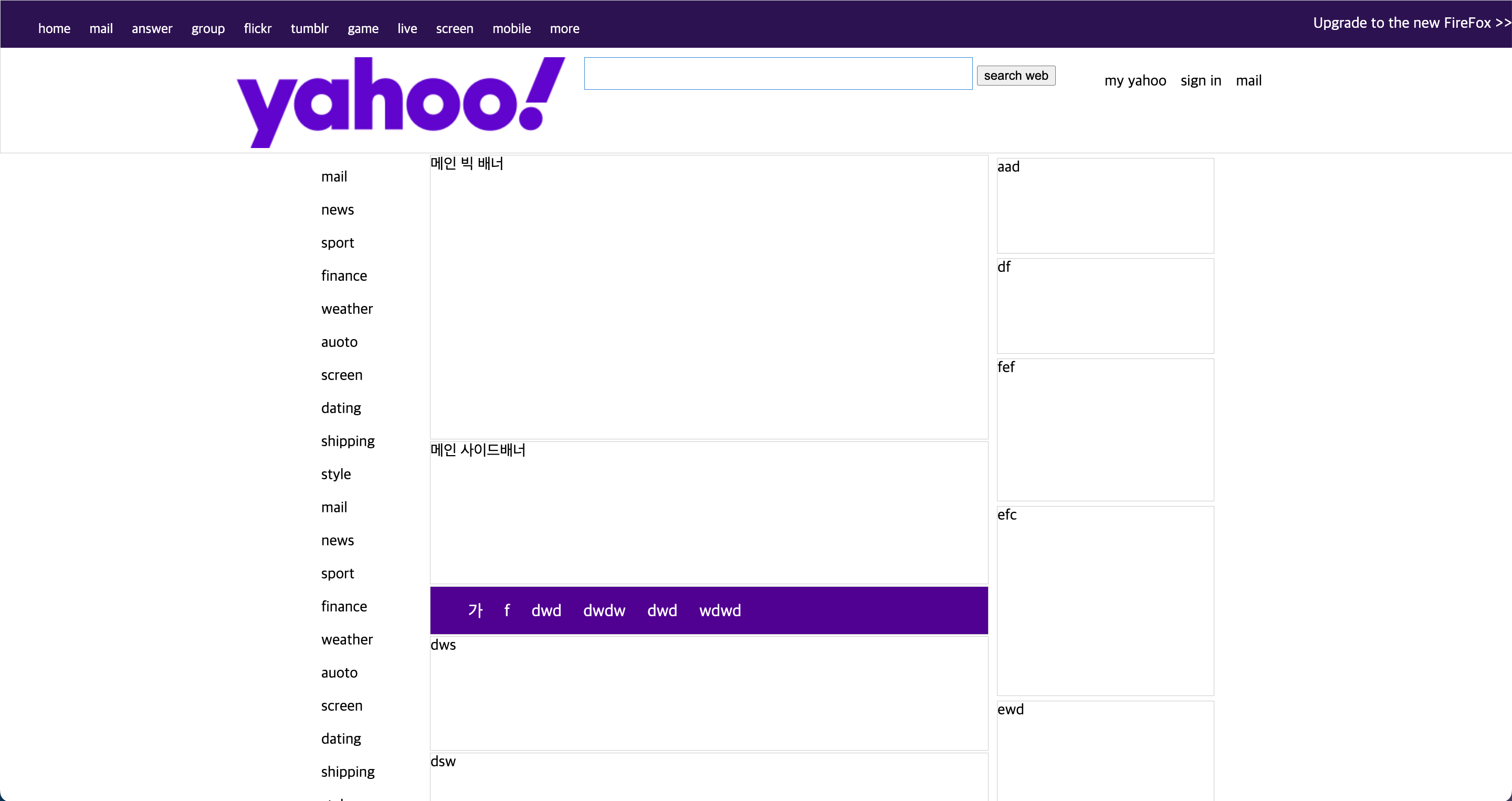
border로 구획을 나누었다.
처음으로 포털사이트같은 느낌을 구현해봐서 기분이 좋았다 !
main부분을 열로 바꾸기만 하면 돼서 보다 수월했다.
빨리 플렉스/그리드 레이아웃 그리고 반응형으로 만들어보고싶다!!
main css
#content {
width: 1000px;
margin: 0px auto;
border: 0px solid red;
overflow: hidden;
}
#content > #main_nav {
border: 0px solid blue;
width: 155px;
float: left;
}
#content > #main_nav li {
height: 35px;
}
#content > #main {
border: 0px solid red;
width: 600px;
float: left;
}
#content > #main > div {
width: 590px;
border: 1px solid #ccc;
margin-top: 2px;
}
#content > #main > div:nth-child(1) {
height: 300px;
}
#content > #main > div:nth-child(2) {
height: 150px;
}
#content > #main > div:nth-child(3) {
background-color: #500095;
color: #fff;
height: 50px;
}
#content > #main > div:nth-child(3) li{
color: #fff;
margin-right: 23px;
float: left;
font-size: 1.1em;
}
#content > #main > div:nth-child(3) ~ div {
height: 120px;
}
#content > #main_banner {
border: 0px solid green;
width: 230px;
float: left;
}
#content > #main_banner > div{
width: 229px;
border: 1px solid #ccc;
margin-top: 5px;
}
#content > #main_banner > div:nth-child(1),
#content > #main_banner > div:nth-child(2){
height: 100px;
}
#content > #main_banner > div:nth-child(3){
height: 150px;
}
#content > #main_banner > div:nth-child(4){
height: 200px;
}
#content > #main_banner > div:nth-child(5){
height: 300px;
}
- nth-child()로 선택해서 적용함.
- overflow: hidden; 부모에 height가 없을때 자식이 float: left 적용시 선이 깨져 부모에게 overflow: hidden을 부여함.
반응형



