반응형
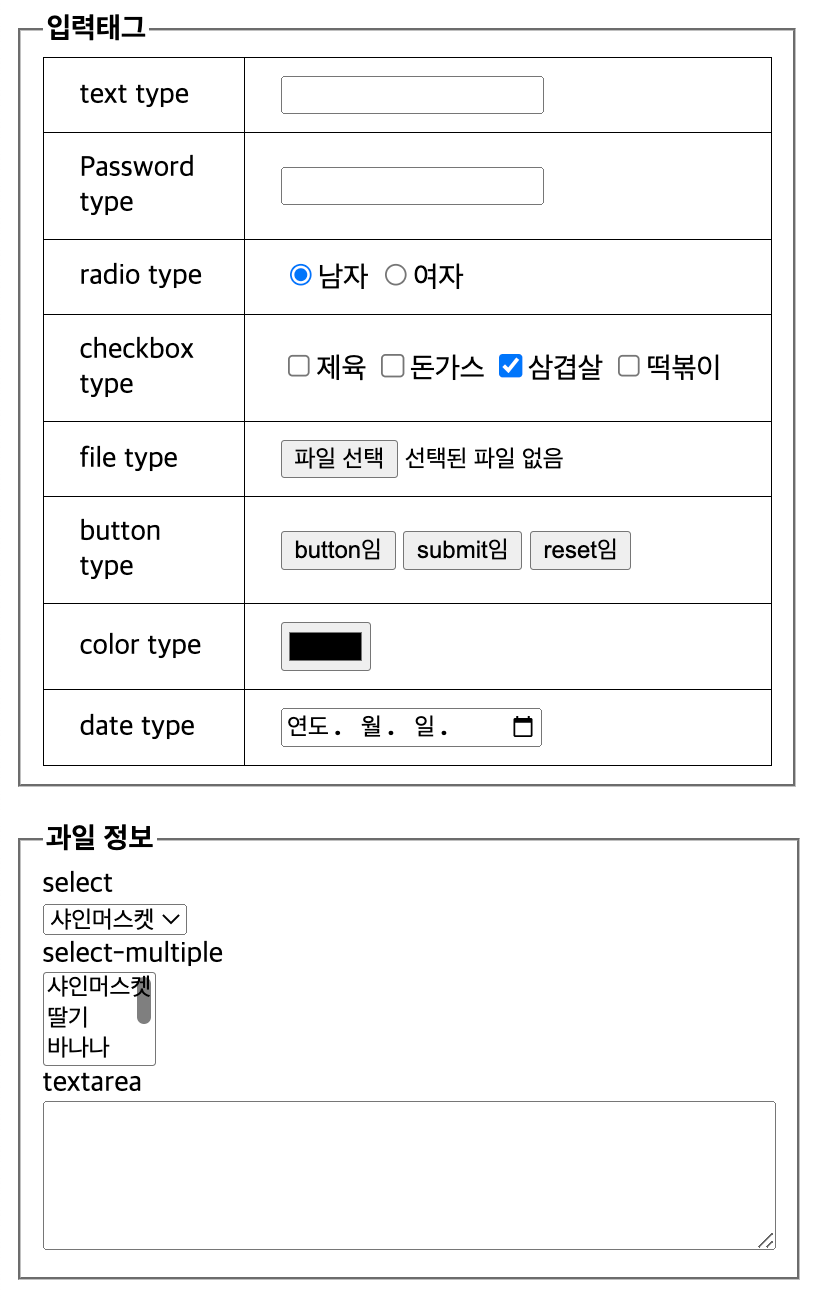
input 태그

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>입력 태그</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 10px 20px;
}
</style>
</head>
<body>
<fieldset style="width: 405px;"><legend><b>입력태그</b></legend>
<table>
<tr>
<td>text type</td>
<td>
<input type="text" name="uid">
</td>
</tr>
<tr>
<td>Password type</td>
<td>
<input type="password" maxlength="5" name="upwd">
</td>
</tr>
<tr>
<td>radio type</td>
<td>
<input type="radio" value="남자" name="gender" checked>남자
<input type="radio" value="여자" name="gender">여자
</td>
</tr>
<tr>
<td>checkbox type</td>
<td>
<input type="checkbox" value="제육" name="food">제육
<input type="checkbox" value="돈가스" name="food">돈가스
<input type="checkbox" value="삼겹살" name="food" checked>삼겹살
<input type="checkbox" value="떡볶이" name="food">떡볶이
</td>
</tr>
<tr>
<td>file type</td>
<td>
<input type="file" name="file">
</td>
</tr>
<tr>
<td>button type</td>
<td>
<input type="button" value="button임">
<input type="submit" value="submit임">
<input type="reset" value="reset임">
</td>
</tr>
<tr>
<td>color type</td>
<td>
<input type="color" name="mycolor">
</td>
</tr>
<tr>
<td>date type</td>
<td>
<input type="date" name="mydate">
</td>
</tr>
</table>
</fieldset><br>
<fieldset style="width: 405px;">
<legend><b>과일 정보</b></legend>
<div>select</div>
<select name="fruit">
<option value="샤인머스켓">샤인머스켓</option>
<option value="딸기">딸기</option>
<option value="바나나">바나나</option>
</select>
<div>select-multiple</div>
<select multiple size="3">
<option value="샤인머스켓">샤인머스켓</option>
<option value="딸기">딸기</option>
<option value="바나나">바나나</option>
<option value="망고">망고</option>
<option value="포도">포도</option>
</select>
<div>textarea</div>
<textarea name="메모" id="memo" cols="48" rows="5"></textarea>
</fieldset>
</body>
</html>
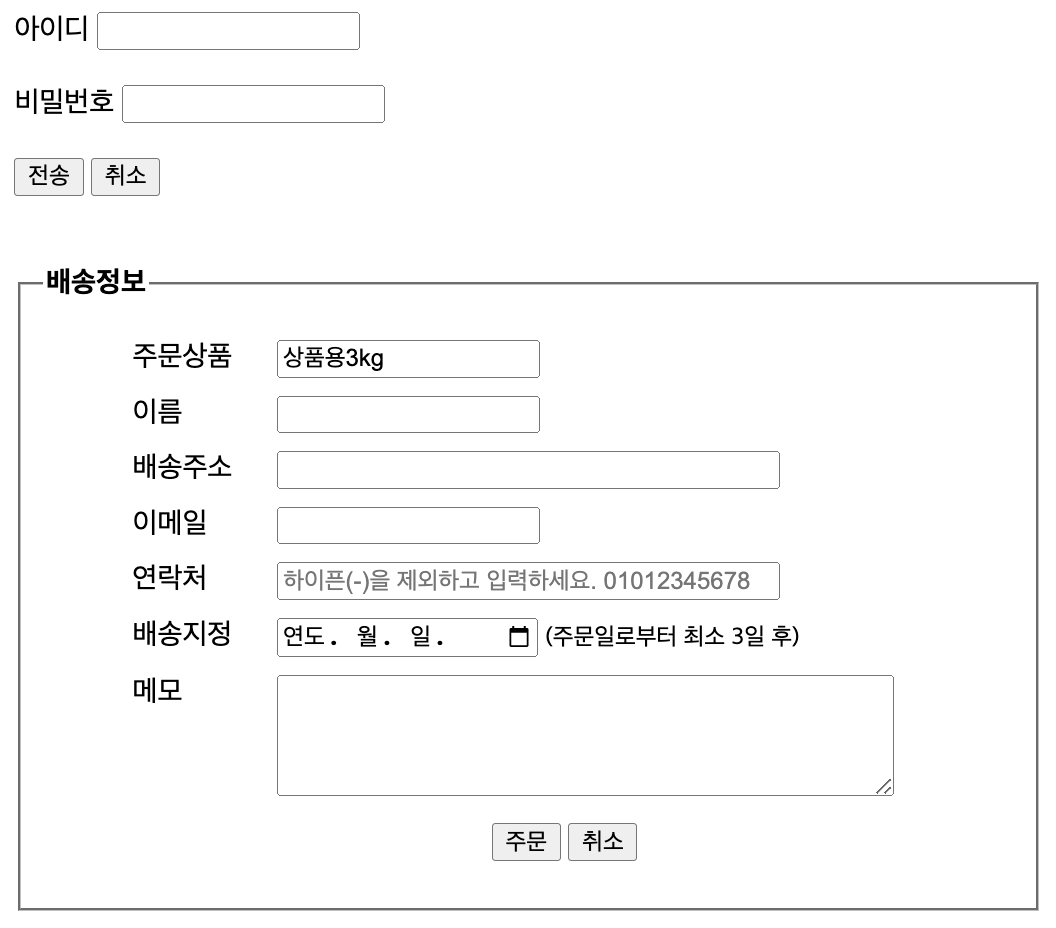
form 태그

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form 예제입니다</title>
<style>
fieldset { width: 500px; }
fieldset legend { font-weight:bold; }
li { list-style:none; margin: 10px;}
label { width:80px; float:left; }
div { width:500px; text-align: center; margin-top: 10px; }
</style>
</head>
<body>
<form action="서버주소" method="get">
<span>아이디</span>
<input type="text" name="uid"><br><br>
<span>비밀번호</span>
<input type="password" name="upwd"><br><br>
<input type="submit" value="전송">
<input type="reset" value="취소">
</form><br><br>
<form action="서버주소(url)" method="get">
<fieldset>
<legend><b>배송정보</b></legend>
<ul>
<li>
<label>주문상품</label>
<input id="prod" type="text" name="prod" value="상품용3kg" readonly>
</li>
<li>
<label for="uname">이름</label>
<input id="uname" type="text" name="uname">
</li>
<li>
<label for="addr">배송주소</label>
<input id="addr" type="text" name="addr" size="40">
</li>
<li>
<label for="email">이메일</label>
<input id="email" type="text" name="email">
</li>
<li>
<label for="phone">연락처</label>
<input id="phone" type="text" name="phone" size="40" placeholder="하이픈(-)을 제외하고 입력하세요. 01012345678">
</li>
<li>
<label for="d-day">배송지정</label>
<input id="d-day" type="date"name="d-day">
<small>(주문일로부터 최소 3일 후)</small>
</li>
<li>
<label for="memo">메모</label>
<textarea id="memo" name="memo" cols="40" rows="4"></textarea>
</li>
<div>
<input type="submit" value="주문">
<input type="reset" value="취소">
</div>
</ul>
</fieldset>
</form>
</body>
</html>
레이아웃
시맨틱을 사용하여 레이아웃 만들기
MyHomePage
본문내용
본
문
과
관
련
있
습
니
다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Layout</title>
</head>
<body>
<h3>시맨틱을 사용하여 레이아웃 만들기</h3>
<header>
<h1>MyHomePage</h1>
</header>
<main>
<nav>
<ul>
<li>html5</li>
<li>css3</li>
<li>javascript</li>
<li>node.js</li>
</ul>
</nav>
<section>
<h2>본문내용</h2>
<article>
<h3>본</h3>
<h3>문</h3>
<h3>과</h3>
<h3>관</h3>
<h3>련</h3>
</article>
<article>
<h2>있</h2>
<h2>습</h2>
<h2>니</h2>
<h2>다</h2>
</article>
</section>
<aside>
<h3>광고</h3>
</aside>
</main>
<footer></footer>
</body>
</html>
반응형
'HTML | CSS' 카테고리의 다른 글
| [day4-1] 가상클래스(필터) 선택자 nth-child(), first-letter, first-line, selection | focus, disabled, enabled (0) | 2023.06.02 |
|---|---|
| 선긋기(link,hover,visited) | margin, padding | 방명록 만들기 (0) | 2023.06.02 |
| 태그, css, id, class 선택자 | 부모자식(상속) | 속성 선택자 (0) | 2023.06.01 |
| 표 만들기 | iFrame (0) | 2023.05.31 |
| 글꼴 | 문단과 목록 | 외부 사이트,내부 사이트 페이지 이동 | 이미지 및 영상,사운드 불러오기 (0) | 2023.05.30 |



