반응형
글꼴 연습

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글꼴 연습입니다</title>
</head>
<body>
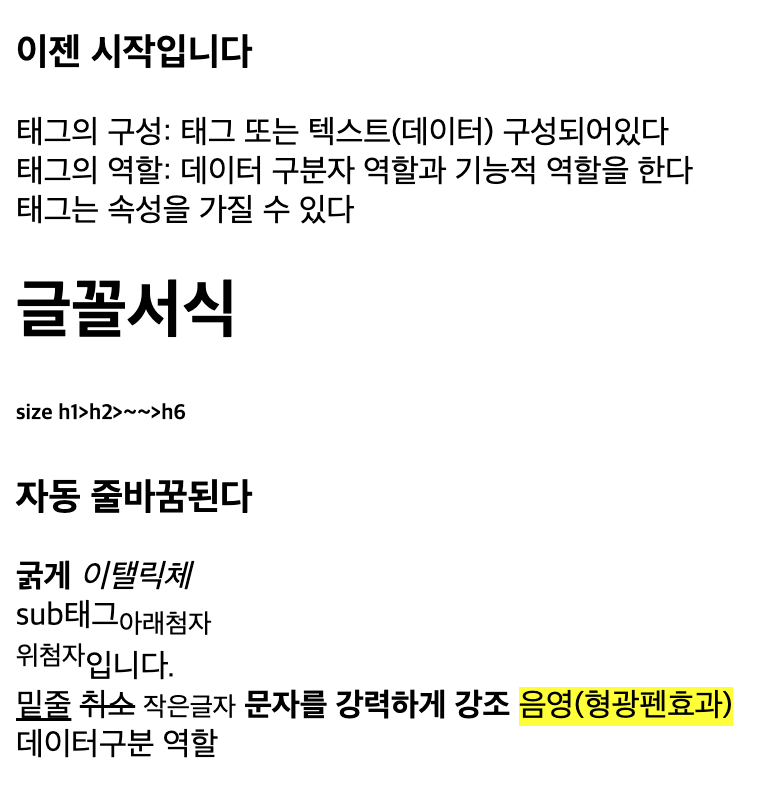
<h3>이젠 시작입니다</h3>
<div>
태그의 구성: 태그 또는 텍스트(데이터) 구성되어있다<br>
태그의 역할: 데이터 구분자 역할과 기능적 역할을 한다<br>
태그는 속성을 가질 수 있다<br>
</div>
<h1>글꼴서식</h1>
<h6>size h1>h2>~~>h6</h6>
<h3>자동 줄바꿈된다</h3>
<b>굵게</b>
<i>이탤릭체</i>
<div>
sub태그<sub>아래첨자</sub>
<div>
<sup>위첨자</sup>입니다.
</div>
</div>
<ins>밑줄</ins>
<del>취소</del>
<small>작은글자</small>
<strong>문자를 강력하게 강조</strong>
<mark>음영(형광펜효과)</mark>
<div>데이터구분 역할</div>
</body>
</html>
문단과 목록
목록
문단을 정의하는 태그
주로 본문에 사용
입력한 내용 앞뒤 자동줄바꿈으로 텍스트 단락이 만들어짐
사용자가 작성한
내용 그대
로 출력됨.
소리로 읽어주는 기계를 만나면 건너뜀
목록
순서가 없는 리스트
- 서울
- 강원
- 경기
- 충청
- 전라
- 경상
순서가 있는 리스트
- menu1
- menu2
- menu3
- menu4
대분류/소분류
- 메뉴리스트
- menu1
- menu2
- menu3
- menu4
<!DOCTYPE html>
<html lang="Ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>문단과 목록</title>
</head>
<body>
<h1>목록</h1>
<p>
문단을 정의하는 태그<br>
주로 본문에 사용<br>
입력한 내용 앞뒤 자동줄바꿈으로 텍스트 단락이 만들어짐<br>
</p>
<pre>
사용자가 작성한
내용 그대
로 출력됨.
소리로 읽어주는 기계를 만나면 건너뜀
</pre>
<h1>목록</h1>
<h3>순서가 없는 리스트</h3>
<ul>
<li>서울</li>
<li>강원</li>
<li>경기</li>
<li>충청</li>
<li>전라</li>
<li>경상</li>
</ul>
<h3>순서가 있는 리스트</h3>
<ol>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
</ol>
<h3>대분류/소분류</h3>
<dl>
<dt>메뉴리스트</dt>
<dd>menu1</dd>
<dd>menu2</dd>
<dd>menu3</dd>
<dd>menu4</dd>
</dl>
</body>
</html>
외부 사이트,내부 사이트 페이지 이동
외부 사이트,내부 사이트 페이지 이동
동일 페이지 이동(책갈피)
첫 번째 - apple
되돌아가기 [홈]
두 번째 - banana
되돌아가기 [홈]
세 번째 - melon
되돌아가기 [홈]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 페이지 이동</title>
</head>
<body>
<h3>외부 사이트,내부 사이트 페이지 이동</h3>
<ol>
<li>
<a href="https://www.naver.com/" target="_self">네이버 페이지 이동</a> <!--현재-->
</li>
<li>
<a href="https://www.naver.com/" target="_blank">네이버 페이지 이동</a> <!--새로-->
</li>
<li>
<a href="http://127.0.0.1:5500/html/paragraph.html">내가 만든 p페이지 이동</a>
</li>
</ol>
<h3>동일 페이지 이동(책갈피)</h3>
<div id="back">
<a href="#apple">apple</a>
<a href="#banana">banana</a>
<a href="#melon">melon</a>
</div>
<div style="margin-top: 800px"; id="apple">첫 번째 - apple</div>
<a href="#back">되돌아가기 [홈]</a>
<div style="margin-top: 1000px"; id="banana">두 번째 - banana</div>
<a href="#back">되돌아가기 [홈]</a>
<div style="margin-top: 1500px"; id="melon">세 번째 - melon</div>
<a href="#back">되돌아가기 [홈]</a>
</body>
</html>
이미지 및 영상, 사운드 불러오기
이미지 삽입



원하는 웹 사이트에서 이미지 가져오기


파일 삽입
오디오 삽입
비디오 삽입
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 및 영상, 사운드 불러오기</title>
</head>
<body>
<h3>이미지 삽입</h3>
<img src="../images/pengsoo.png"><br>
<img src="./../images/001.jpg" alt="이미지를 가져오는 중입니다."><br>
<img src="./../images/003.jpg" width="50" height="50"><br>
<h3>원하는 웹 사이트에서 이미지 가져오기</h3>
<img src="https://www.google.co.kr/images/branding/googlelogo/2x/googlelogo_color_92x30dp.png" alt=""></img><br>
<img src="https://ssl.pstatic.net/melona/libs/1451/1451124/65e545061f39d8650b3b_20230526181301968.jpg" alt=""></img><br>
<h3>파일 삽입</h3>
<object data="./../images/product.pdf" width="800" height="700"></object><br>
<h3>오디오 삽입</h3>
<audio src="./../meadis/Sleep Away.mp3" controls></audio><br>
<h3>비디오 삽입</h3>
<video src="./../meadis/penguins.mp4" controls width="300"></video><br>
</body>
</html>반응형
'HTML | CSS' 카테고리의 다른 글
| [day4-1] 가상클래스(필터) 선택자 nth-child(), first-letter, first-line, selection | focus, disabled, enabled (0) | 2023.06.02 |
|---|---|
| 선긋기(link,hover,visited) | margin, padding | 방명록 만들기 (0) | 2023.06.02 |
| 태그, css, id, class 선택자 | 부모자식(상속) | 속성 선택자 (0) | 2023.06.01 |
| 입력태그<input> | <form> 회원가입폼 만들기 | 시맨틱을 이용해 layout 만들기 (0) | 2023.05.31 |
| 표 만들기 | iFrame (0) | 2023.05.31 |



