
매번 수정전 css캡처하는 걸 까먹는다ㅠㅠ
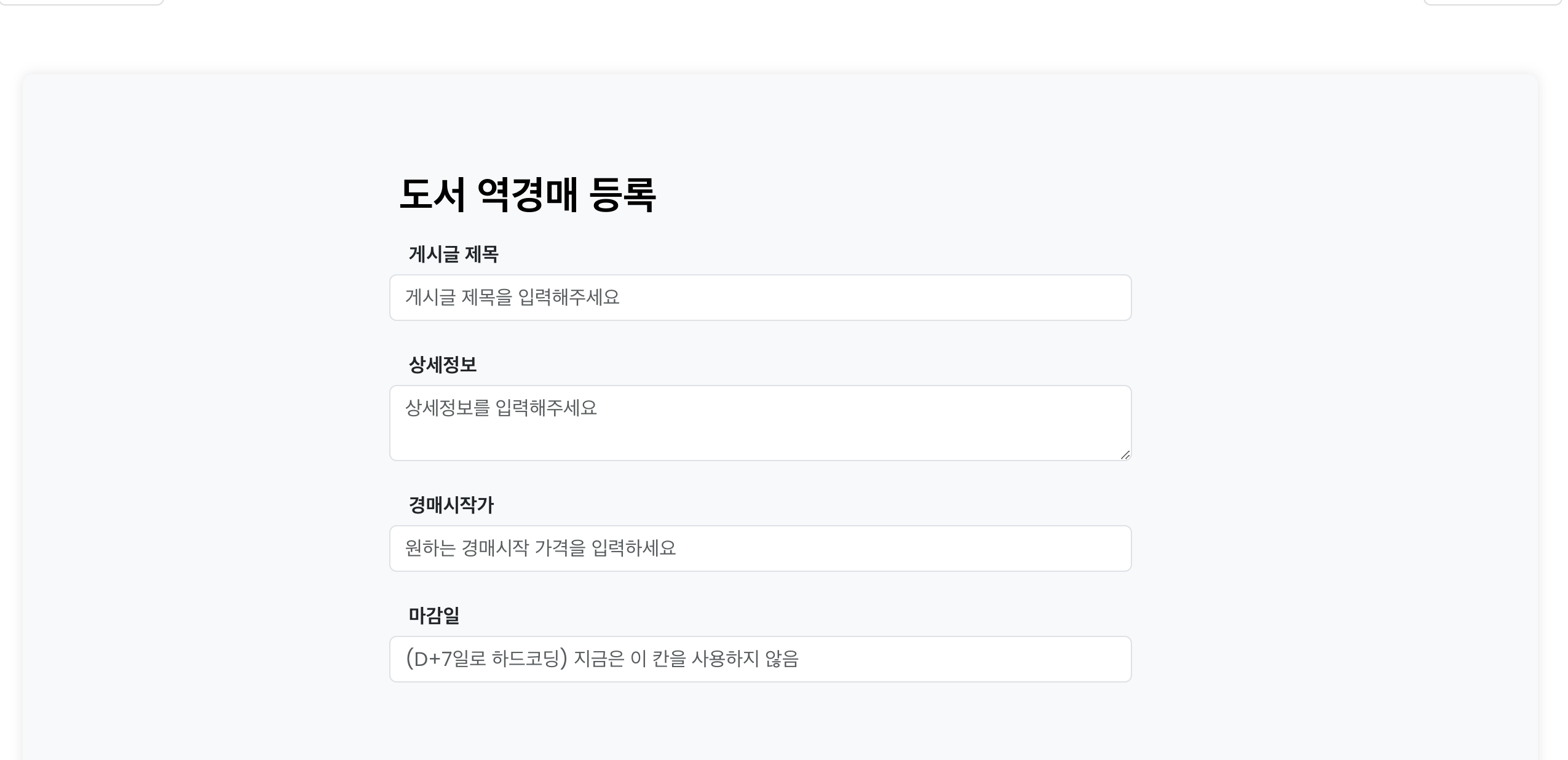
원래는 정말,, 인풋박스 나부랭이들만있었다 ! 들쑥날쑥
정말,, 이정도 수정하는데도 꽤,, 걸린다ㅠㅠ
rem의 늪에 빠진 나 ~ㅎㅎ ㅠ.,ㅠ
각설하고!
여기서 내가 구현하고 싶은건!

크림사이트에서 레퍼런스하여
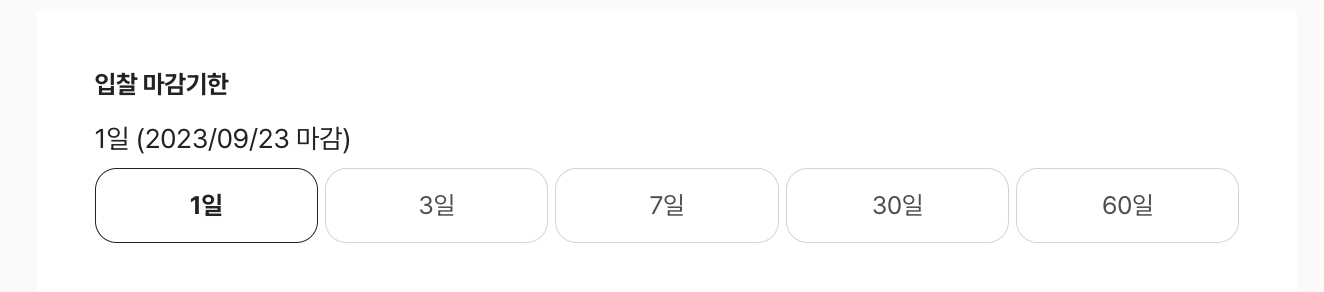
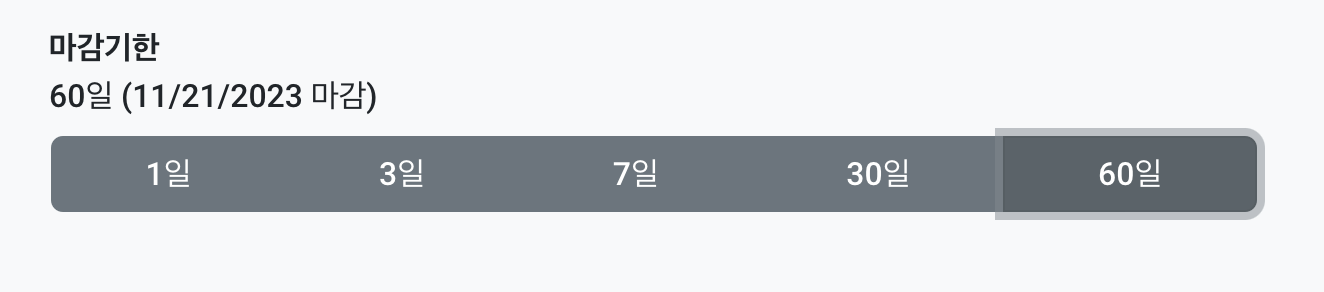
입찰 마감기한을 버튼으로 설정하는 것!

useEffect(() => {
const currentDate = new Date();
currentDate.setDate(currentDate.getDate() + selectedDays);
const formattedDate = currentDate.toLocaleDateString("en-US", {
year: "numeric",
month: "2-digit",
day: "2-digit",
});
setProduct((prevProduct) => ({
...prevProduct,
auctionEnd: `${selectedDays}일 (${formattedDate} 마감)`,
auctionEnd: selectedDays
}));
}, [selectedDays]);
currentDate 변수에 현재 날짜를 생성하고, selectedDays 만큼 일 수를 더해 새로운 날짜를 계산한다!
formattedDate 변수에는 currentDate를 "년-월-일" 형식의 문자열로 변환한 값을 저장한다!
그리고 setProduct 함수를 사용하여 auctionEnd 속성을 업데이트한다!
이 때, "일 (날짜)" 형식과 selectedDays 값을 같이 저장한다!
const handleSetAuctionEnd = (days) => {
setSelectedDays(days); // 선택된 날짜 업데이트
};
handleSetAuctionEnd 함수는 사용자가 마감 기한을 선택하는 버튼을 클릭할 때 호출된다!
days 매개변수로 전달받은 일 수를 사용하여 setSelectedDays 함수를 호출하고 selectedDays 상태를 업데이트한다!
const renderAuctionEnd = () => {
if (selectedDays !== null) {
return (
<div className="selected-auction-end">
{selectedDays}일 후 마감
</div>
);
}
return null;
};
renderAuctionEnd 함수는 selectedDays 값에 따라 선택된 마감일을 렌더링한다!
selectedDays 값이 null이 아닌 경우, 선택된 일 수와 "일 후 마감" 문구가 포함된 <div> 엘리먼트를 반환한다!
그렇지 않으면 null을 반환하고, 선택된 마감일을 표시하지 않는다!
<div className="btn-group exDateBtn">
<button
type="button"
className="btn btn-secondary"
onClick={() => handleSetAuctionEnd(1)}
>
1일
</button>
{/* 똑같이 다른 일 수 반복 */}
</div>
마감 기한을 선택할 수 있는 버튼 그룹을 만든다!
각 버튼은 특정 일 수를 클릭했을 때 handleSetAuctionEnd 함수를 호출하여 selectedDays 값을 업데이트한다!

결과물은 이렇게 보여진다!ㅎㅎ
'Project > final' 카테고리의 다른 글
| [9.25(월) 북스탁 프로젝트] 챗봇(카카오채널API?채널톡?) | 관심(선호) 카테고리 입력받기 (0) | 2023.09.27 |
|---|---|
| [9.23(토) 북스탁 프로젝트] 3차 멘토링 피드백 정리 (0) | 2023.09.25 |
| [9.21(목) 북스탁 프로젝트] 실시간 인기도서 순위 보여주기 | MainRanking (0) | 2023.09.22 |
| [9.20(수) 북스탁 프로젝트] Category Modal 카테고리 모달창 구현 | 메인카테고리와 서브카테고리 보여주기 (0) | 2023.09.21 |
| [9.19(화) 북스탁 프로젝트] 로그인 접근제어(로그인한 사람만 마이페이지에 접근하기!) | RequireLogin.js (0) | 2023.09.20 |



