반응형
챗봇(카카오채널?채널톡?)
경매사이트 그리고 돈이 오고가는 서비스이다보니 고객센터는 무조건 필요하다고 생각했다.
보통 웹사이트내의 게시판형 고객센터는 답변도 느리고 접속하는 과정도 귀찮아서 카카오채널같이 모바일로 가능하게 기능을 추가하고 싶었다.
그래서! 카카오API로 우하단에 카카오채널로 바로갈 수 있는 버튼을 생성하려고 했는데!

이렇게까지 코드를 작성했는데 ..!
그냥 채널톡으로 하기로했다..ㅋㅋㅋ...
우리가 회원들을 관리하기도 편하고
회원들의 UX측면에도 좋다고 생각했다.

이렇게 우하단에 귀여운 버튼이 떠있다!><

짜잔! 누르면 문의를 할 수 있다!
반응형
관심(선호) 카테고리 입력받기
그리고 우리 북스탁이 도서거래플랫폼이다보니까.
회원가입시 관심(선호)카테고리 정보를 받아서 DB에 저장해두면 어떻게든 유용하게 쓰일 것 같다는 생각을했다!
예를들면 메인페이지에서 관심카테고리의 경매도서들을 보여준다거나!
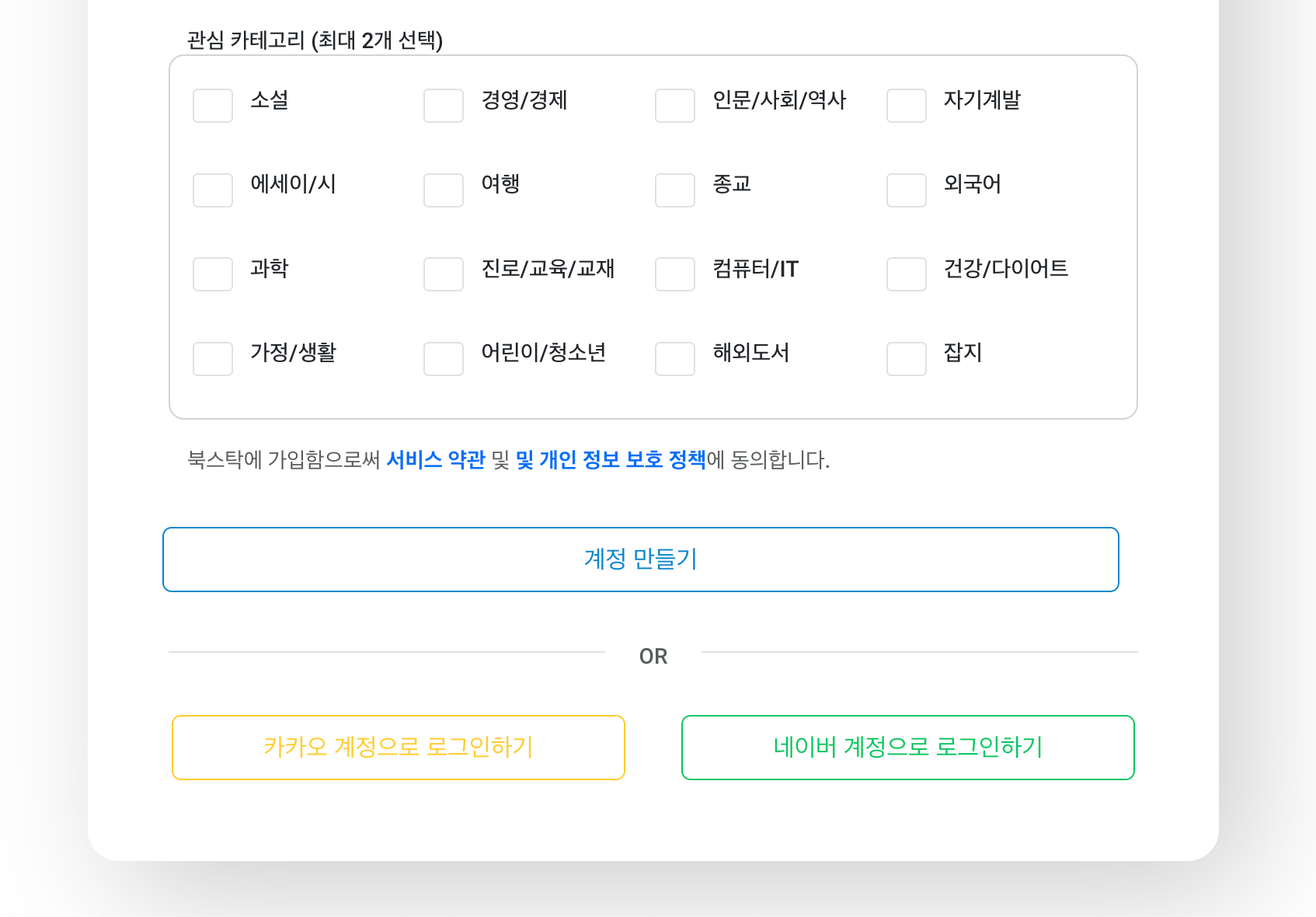
그래서~ 카테고리 체크박스를 추가했다!

이렇게 회원가입란에 추가했다!
토글로할까 하다가 역시 체크박스가 직관적이라 체크박스로 채택했다!

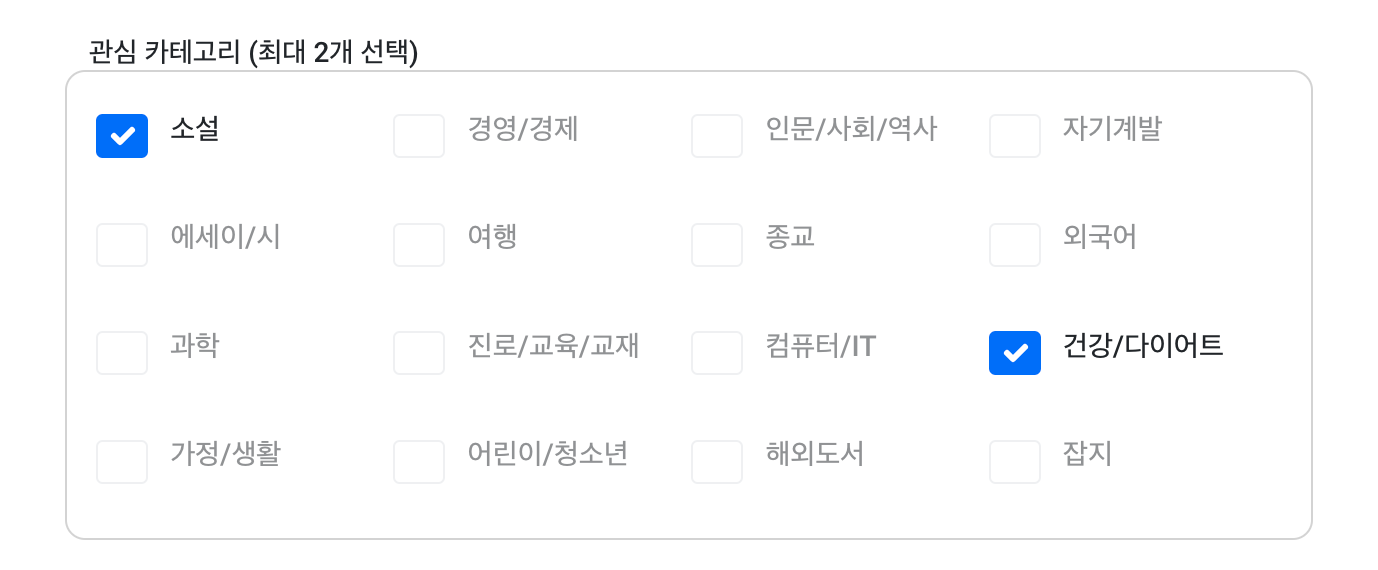
이렇게 두개를 체크하면 자동으로 다른 체크박스들이 비활성화된다!
// 선택된 카테고리가 2개인지 확인하는 상태
const isCategoryFull = selectedCategories.length === 2;
const handleCategoryToggle = (categoryName) => {
// 이미 선택된 카테고리인지 확인
if (selectedCategories.includes(categoryName)) {
// 이미 선택된 경우, 해당 카테고리 제거
setSelectedCategories((prevSelectedCategories) =>
prevSelectedCategories.filter((category) => category !== categoryName)
);
} else {
// 최대 2개까지만 선택 가능하도록 로직 추가
if (selectedCategories.length < 2) {
// 최대 2개 미만인 경우, 카테고리 추가
setSelectedCategories((prevSelectedCategories) => [
...prevSelectedCategories,
categoryName,
]);
}
}
반응형
'Project > final' 카테고리의 다른 글
| [9.27(수) 북스탁 프로젝트] 거래 페이지(auctionTrading) | 판매자 정보입력받기 (0) | 2023.09.28 |
|---|---|
| [9.26(화) 북스탁 프로젝트] 거래 페이지(auctionTrading) | 구매자 정보입력받기 (0) | 2023.09.27 |
| [9.23(토) 북스탁 프로젝트] 3차 멘토링 피드백 정리 (0) | 2023.09.25 |
| [9.22(금) 북스탁 프로젝트] 도서 역경매 등록 | 경매 마감기한 설정 구현 (0) | 2023.09.25 |
| [9.21(목) 북스탁 프로젝트] 실시간 인기도서 순위 보여주기 | MainRanking (0) | 2023.09.22 |



