반응형

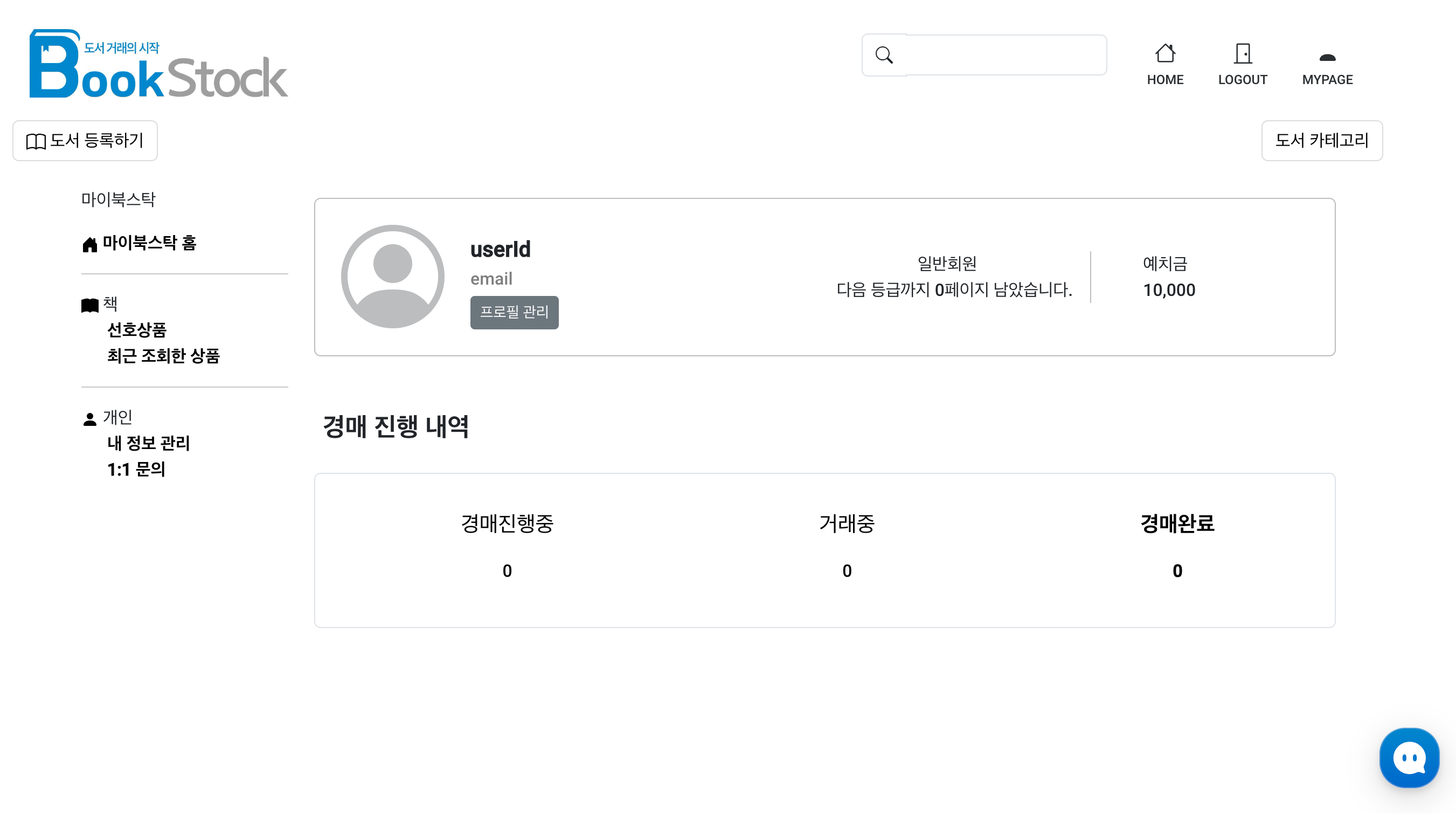
목업페이지에서 시작해 현재 가장 발전이 없는페이지는 '마이페이지'이다....
그 이유는 우리 북스탁에서 가장 주요한 기능인 '거래'를 진행하는 페이지이기때문이다.(짜잘한 기능들 다 모이는 페이지)
프로젝트 후반에 접어들어 미루고 미뤘던 마이페이지를 손보려고한다.
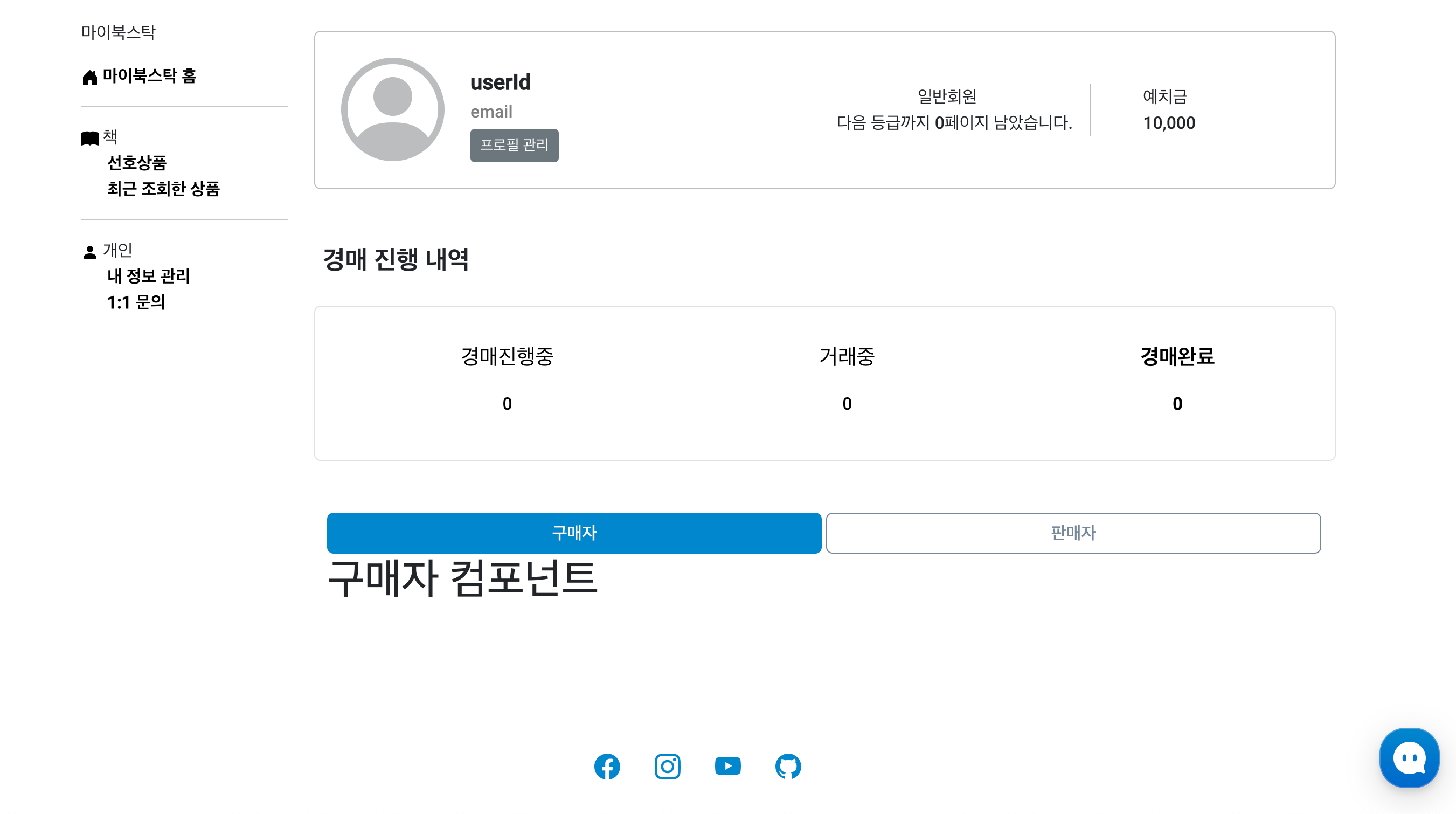
수많은 컴포넌트로 이루어질 예정이라 나는 일단 거레중 -> 구매자, 판매자 정보입력부분을 구현하기로했다.
일단 이 마이페이지 첫화면도 대공사를 해야하는데ㅠㅠㅠㅠㅠ 일단 컴포넌트들을 완성하고 UI를 생각해봐야겠다,,

거래중을 누르면 토글 형식으로 구매자/판매자 버튼이 나오고
구매자는 구매자버튼을 눌러서 정보를 저장하고

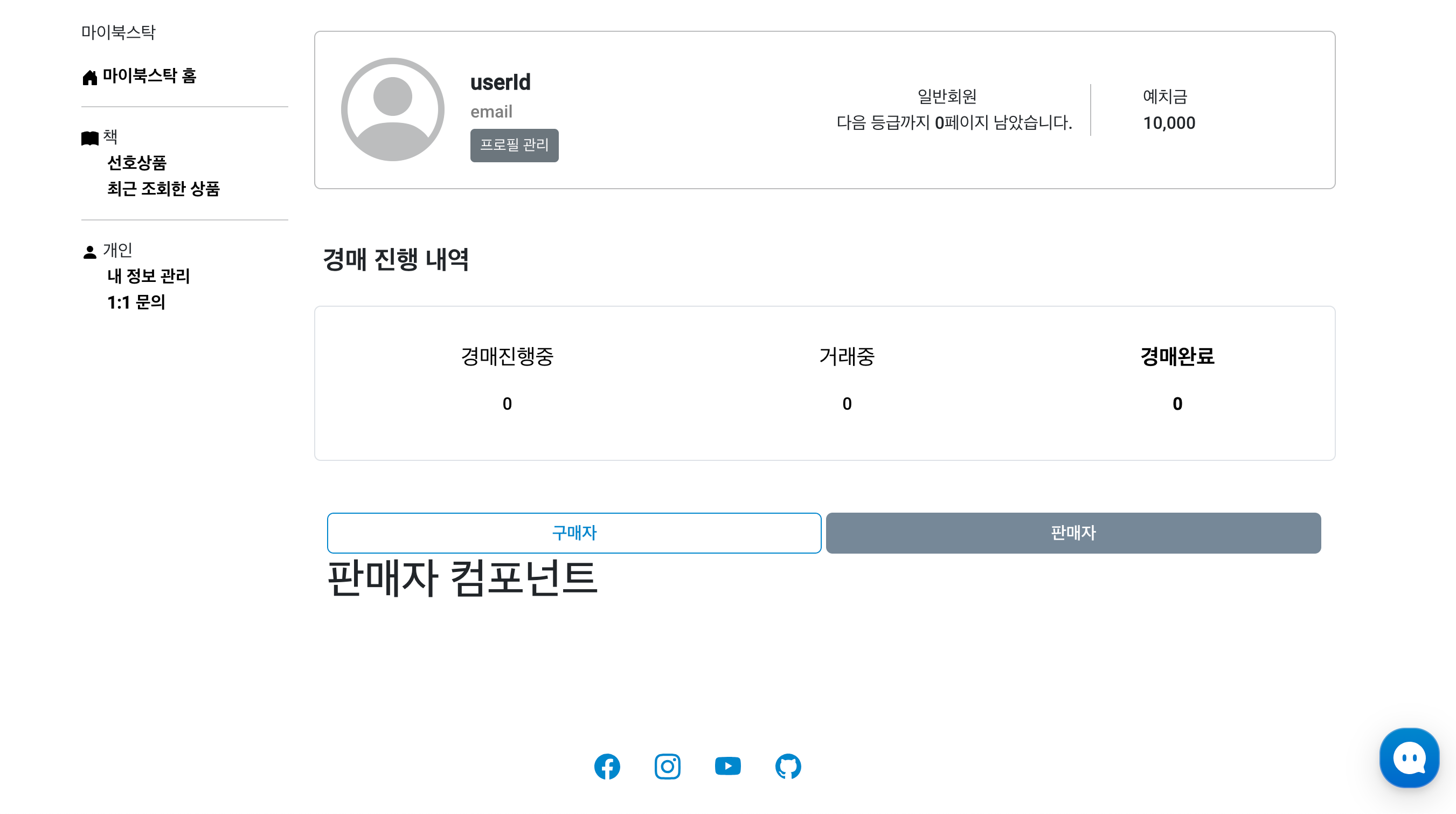
판매자는 판매자버튼을 눌러서 정보를 저장한다.(판매자 부분은 내일 구현예정)
반응형
return (
<Container className="mt-4">
<Row>
<Col>
<Button
variant={isBuyerActive ? "btn-buyer" : "btn-buyer:hover"}
onClick={handleBuyerClick}
className="btn btn-buyer"
>
구매자
</Button>{" "}
<Button
variant={isSellerActive ? "btn-seller" : "btn-seller:hover"}
onClick={handleSellerClick}
className="btn btn-seller"
>
판매자
</Button>
</Col>
</Row>
{isBuyerActive && <BuyerComponent />}
{isSellerActive && <SellerComponent />}
</Container>
);
}
이렇게 컴포넌트화 해서 삽입했다 !

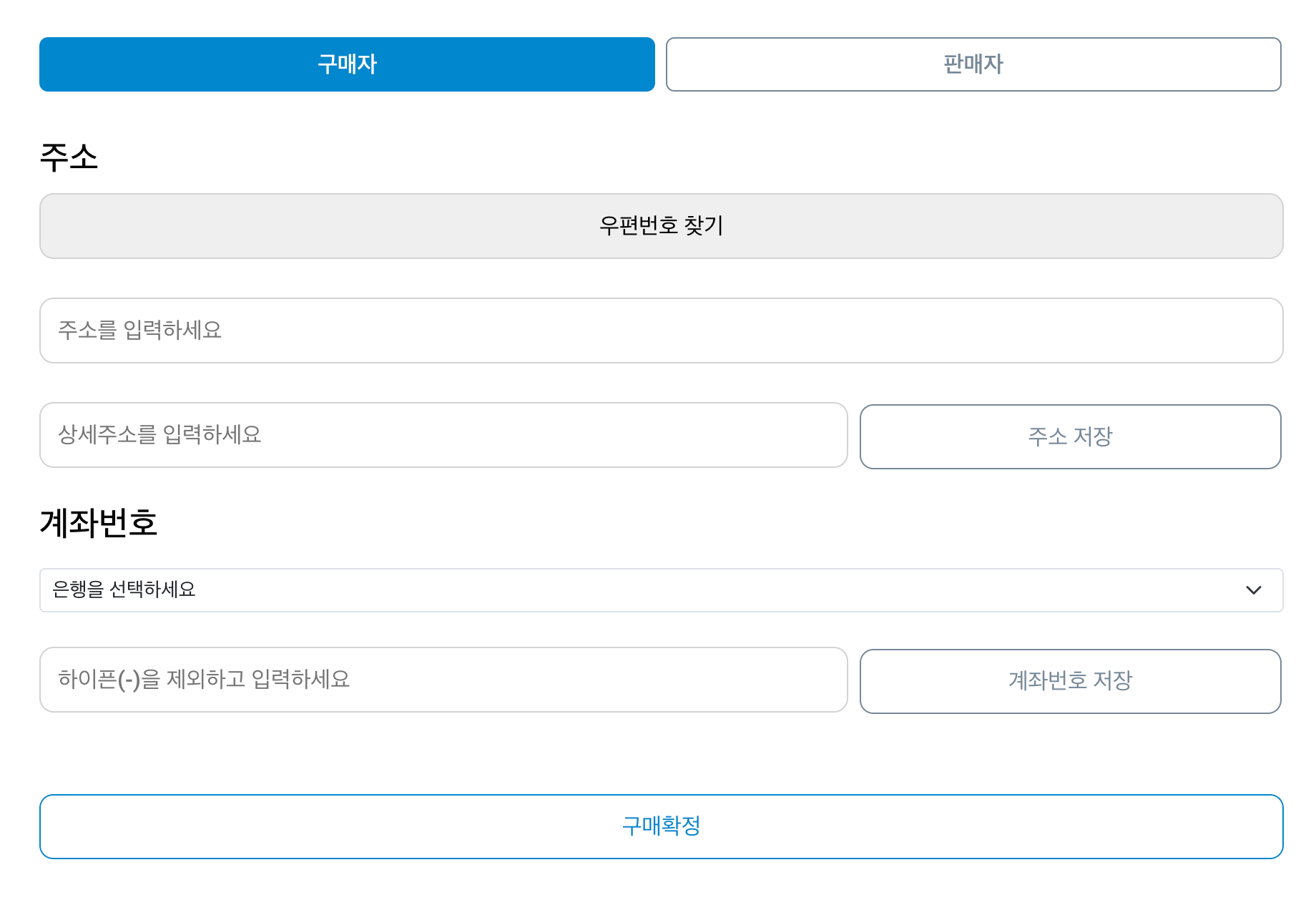
구매자 페이지에는 일단 주소/계좌번호/구매확정버튼이 들어간다!
css 만지기 전~~~~

css 만진 후~~~~
훨씬 깔끔해진 폼이다!
역시 css는 고단하지만 결과물을보면 행복하단말야,,
반응형
'Project > final' 카테고리의 다른 글
| [10.2(월) 북스탁 프로젝트] 메인페이지 | header헤더 공사하기 ~~ 몇 번을 수정하는건지ㅎㅎ (0) | 2023.10.05 |
|---|---|
| [9.27(수) 북스탁 프로젝트] 거래 페이지(auctionTrading) | 판매자 정보입력받기 (0) | 2023.09.28 |
| [9.25(월) 북스탁 프로젝트] 챗봇(카카오채널API?채널톡?) | 관심(선호) 카테고리 입력받기 (0) | 2023.09.27 |
| [9.23(토) 북스탁 프로젝트] 3차 멘토링 피드백 정리 (0) | 2023.09.25 |
| [9.22(금) 북스탁 프로젝트] 도서 역경매 등록 | 경매 마감기한 설정 구현 (0) | 2023.09.25 |



