반응형

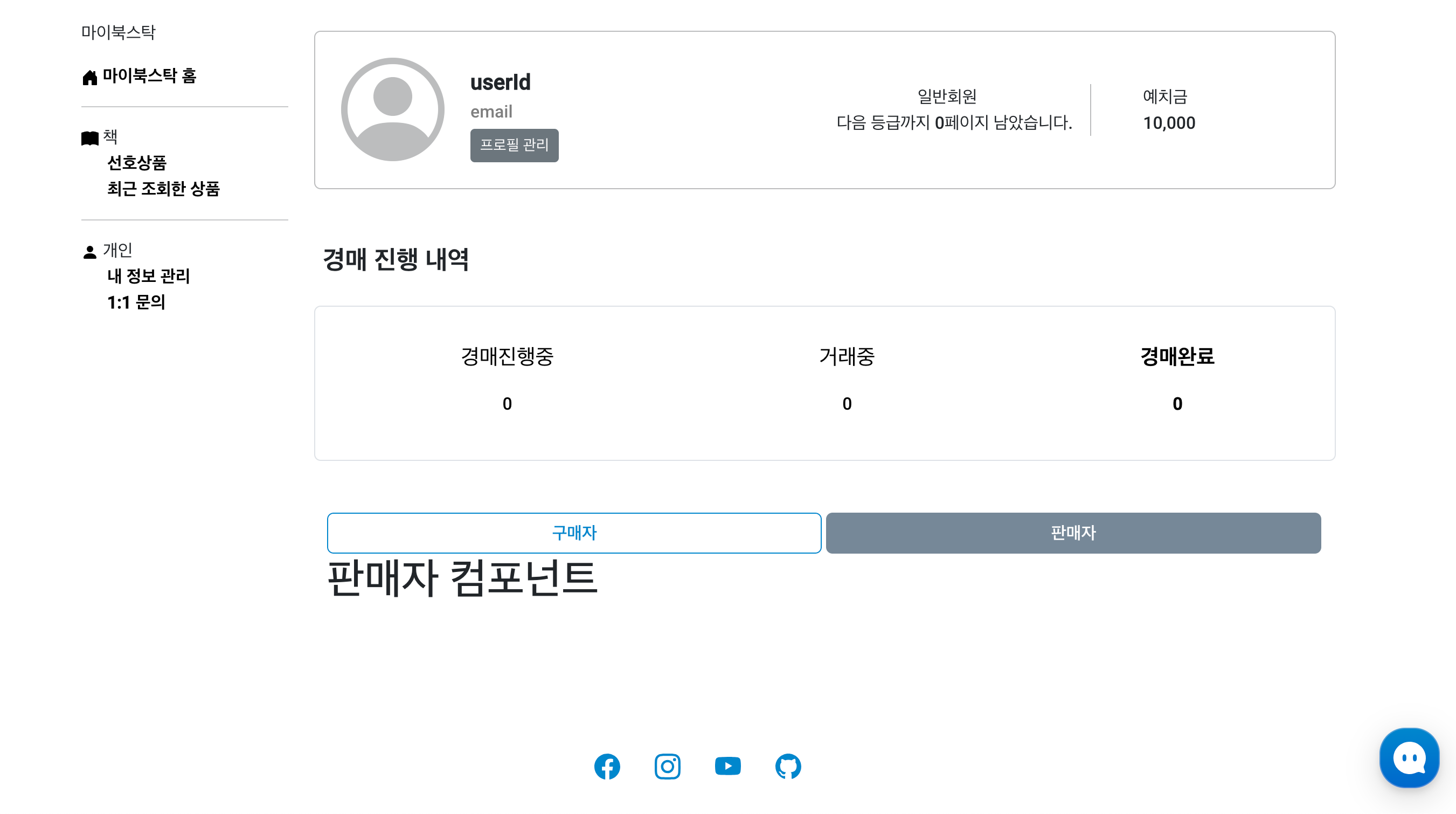
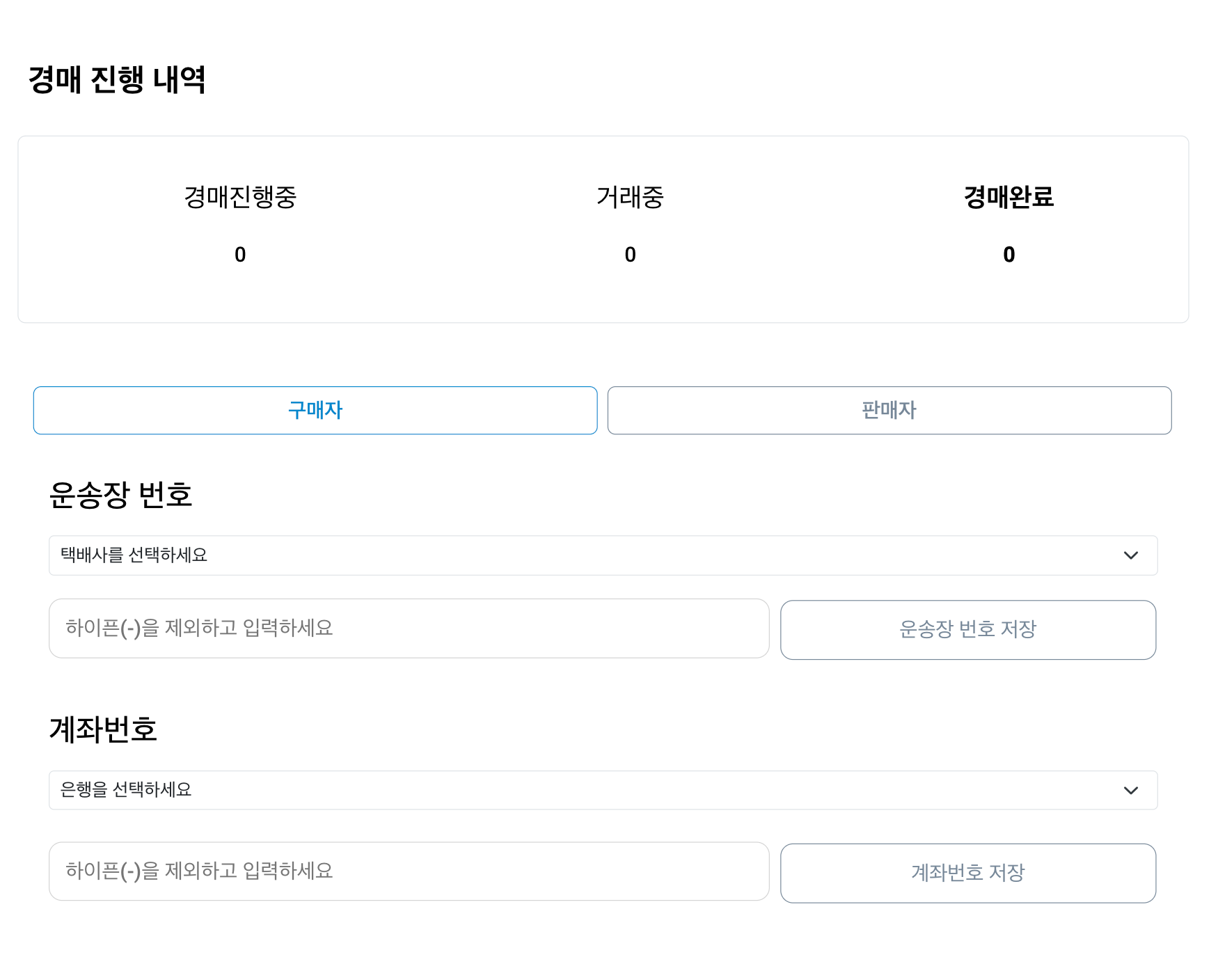
이번엔 판매자 컴포넌트를 만들어봤다!
판매자에는 운송장 번호입력란과
계좌번호란이 있다!

구매자 컴포넌트와 통일성있는 css를 구현하고자 노력했다!
계좌번호는 아예 코드를 재사용했다!
const [trackingNumber, setTrackingNumber] = useState(""); // 운송장 번호
const [isSaved, setIsSaved] = useState(false); // 송장번호 저장 여부
const [selectedBank, setSelectedBank] = useState('');//선택된 은행 저장
const [accountNumber, setAccountNumber] = useState('');//입력된 계좌번호 저장
이렇게 useState를 설정해준다!(운송장,계좌)
반응형
const handleCarrierChange = (e) => {
setSelectedCarrier(e.target.value);
};
const handleTrackingNumberChange = (e) => {
setTrackingNumber(e.target.value);
};
const handleBankChange = (e) => {
setSelectedBank(e.target.value);
};
const handleAccountNumberChange = (e) => {
setAccountNumber(e.target.value);
};
얘네들은 input 요소의 값이 변경될 때 각각 호출되고 아래의 함수로 값을 업데이트한다!
const handleConfirmSave = () => {
const confirmSave = window.confirm("운송장 번호를 저장하시겠습니까? 저장 후 수정이 불가능합니다.");
if (confirmSave) {
// 서버로 업데이트 요청
// 저장이 성공하면 isSaved 상태를 true로 설정
setIsSaved(true);
}
};
그리고 운송장번호를 입력 후 다시한번 확인을 받고~ DB로 업데이트한다!
const handleConfirmAccountNumber = () => {
const confirmAccountNumber = window.confirm("계좌번호를 저장하시겠습니까? 저장 후 취소할 수 없습니다.");
if (confirmAccountNumber) {
// DB업데이트
}
};
계좌번호도 똑같이 다시한번 확인을 받고 전송한다.
반응형
'Project > final' 카테고리의 다른 글
| [10.3(화) 북스탁 프로젝트] 메인페이지 | slider슬라이더를 활용해서 새로올라온 도서보여주기 (0) | 2023.10.05 |
|---|---|
| [10.2(월) 북스탁 프로젝트] 메인페이지 | header헤더 공사하기 ~~ 몇 번을 수정하는건지ㅎㅎ (0) | 2023.10.05 |
| [9.26(화) 북스탁 프로젝트] 거래 페이지(auctionTrading) | 구매자 정보입력받기 (0) | 2023.09.27 |
| [9.25(월) 북스탁 프로젝트] 챗봇(카카오채널API?채널톡?) | 관심(선호) 카테고리 입력받기 (0) | 2023.09.27 |
| [9.23(토) 북스탁 프로젝트] 3차 멘토링 피드백 정리 (0) | 2023.09.25 |



