반응형
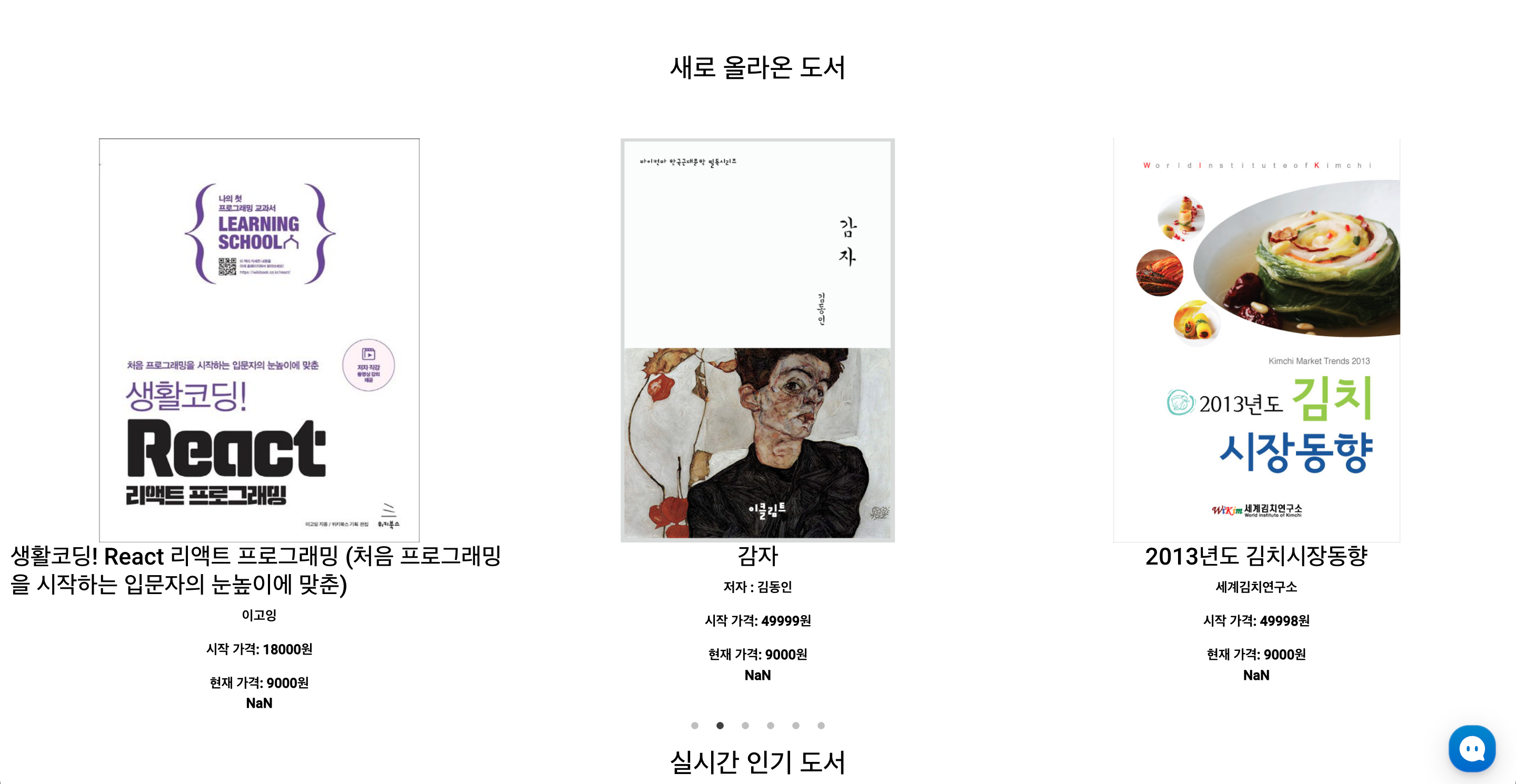
수정 전 새로 올라온 도서 컴포넌트

드디어 애써 외면하고있던 메인페이지 대공사를 시작했다...
원래 state로 버튼형식으로 책을 보여줬었다.
근데 다른 도서판매사이트들을 레퍼런스한 결과 슬라이더형식이 많은 것을 발견했다.
그래서 기존코드를 싹다 버리고
슬라이더로 교체하는 작업에 들어갔다. !!
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: bookData.length > 4 ? 4 : bookData.length,
slidesToScroll: 2
};
이렇게 옵션값들을 마음대로 설정하고
<Slider></Slider> 안에 코드를 작성해주면된다.
반응형
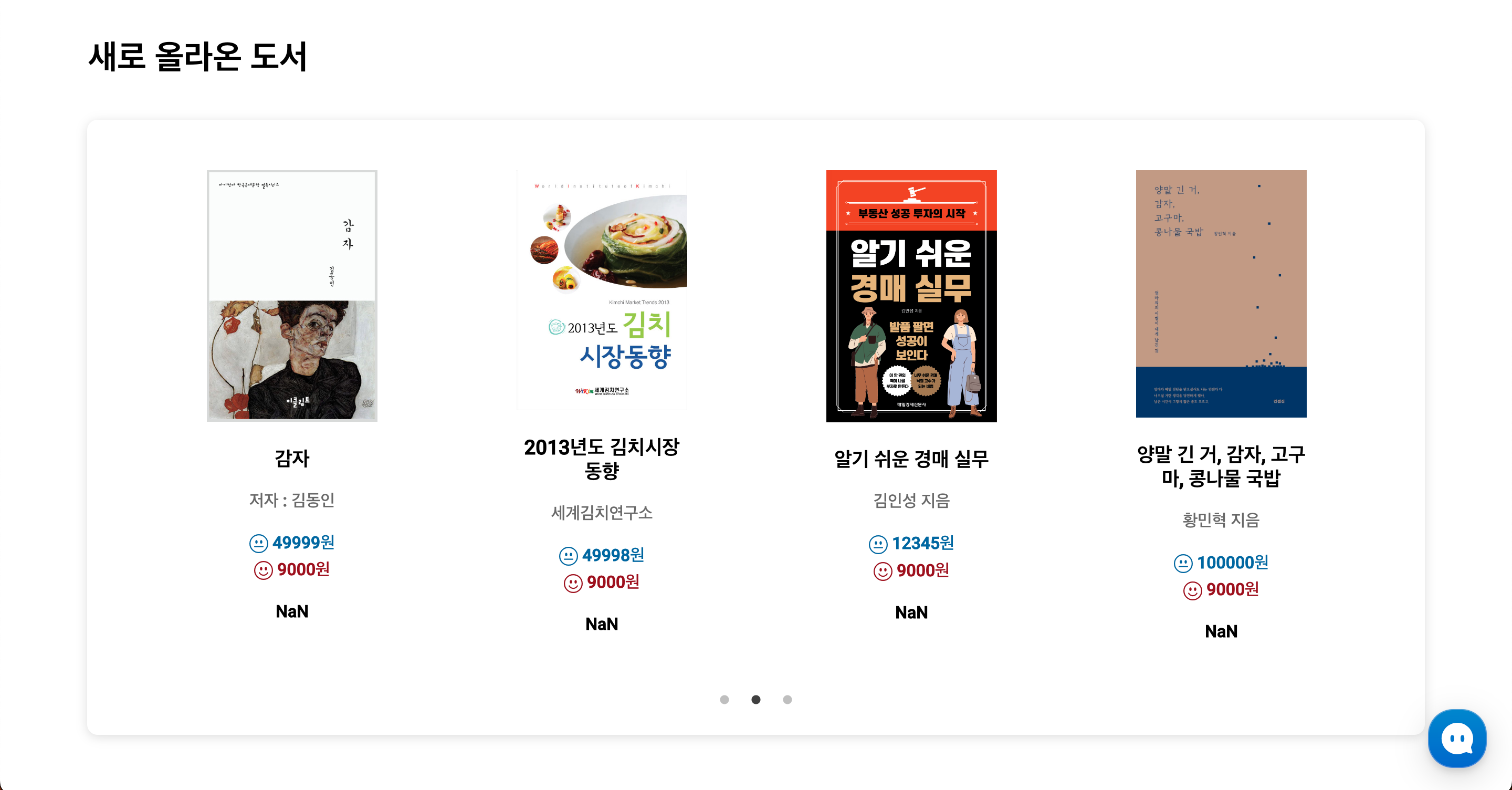
수정 후 새로 올라온 도서 컴포넌트

나는 이렇게 화면을 구성했다.
아래 점을 누르면 아이템이 2개씩 이동하게했다.
새로운 역경매 매물이 등록되면 여기에 함께 렌더링된다!
그리고 위의 아이템을 클릭하면 해당 경매페이지로 페이지가 이동한다!
파란색 무표정얼굴은 경매시작가이고
빨간색 웃는얼굴은 최저 입찰가격을 의미한다!
귀엽고 직관적이어보여서 내가 임의로 추가한건데 팀원들과 상의 후 존폐가 결정될 것 같다..ㅎ
그리고 아래에 NaN은 프로그레스바인데 다른 팀원이 작업한 것이다.
수정이 필요해보인다ㅎㅎ..
반응형
'Project > final' 카테고리의 다른 글
| [10.4(수) 북스탁 프로젝트] 메인페이지 | 실시간 인기 도서 컴포넌트 css수정 및 소셜로그인(카카오, 네이버) 버튼 교체하기~ (0) | 2023.10.05 |
|---|---|
| [10.2(월) 북스탁 프로젝트] 메인페이지 | header헤더 공사하기 ~~ 몇 번을 수정하는건지ㅎㅎ (0) | 2023.10.05 |
| [9.27(수) 북스탁 프로젝트] 거래 페이지(auctionTrading) | 판매자 정보입력받기 (0) | 2023.09.28 |
| [9.26(화) 북스탁 프로젝트] 거래 페이지(auctionTrading) | 구매자 정보입력받기 (0) | 2023.09.27 |
| [9.25(월) 북스탁 프로젝트] 챗봇(카카오채널API?채널톡?) | 관심(선호) 카테고리 입력받기 (0) | 2023.09.27 |



